Bila Anda seorang webmaster, mungkin Anda pernah mendapatkan surat peringatan dari Google bahwa Google tidak dapat mengakses file CSS dan JS di situs Anda. Ini adalah peringatan terbaru dari Google walaupun Anda mungkin sudah pernah mendengar sebelumnya mengenai perlunya memastikan terbukanya semua sumber daya yang digunakan pada sebuah situs termasuk membuka blok javascript dan CSS.
Melakukan blok pada file JS dan CSS sudah lama dilakukan oleh webmaster untuk memanipulasi tampilan situs misalnya manipulasi peletakan iklan atau teknik SEO negates seperti melakukan keyword stuffing dan link, dll. Sebuah iklan yang ditempatkan di bagian depan dan tampil lebih dulu dibandingkan konten mungkin dapat menurunkan ranking SEO situs tsb. Sehingga dengan melakukan blok pada file JS & CSS tsb mampu memanipulasi tampilan sehingga seolah-olah konten berada di depan dan tengah.
Alasan lain kenapa banyak orang tidak mau membuka blok javascript dan CSS dari situsnya adalah karena mereka tak ingin file tsb di index oleh Google padahal sebetulnya tidak ada satupun dari jenis file ini akan di index oleh Google.
Peringatan dari Google kepada webmaster yang masih melakukan blok file mungkin membuat sebagian besar mereka merasa bingung, apa sebetulnya yang mendasari Google melakukan hal ini. Bagi Anda yang belum mengetahuinya, pada kesempatan kali ini saya akan membahas mengenai keuntungan yang dapat Anda peroleh dengan membuka blok javascript dan CSS untuk meningkatkan SEO situs Anda dan cara mudah membuka blok tsb.
Contents
Kenapa Google Sangat Peduli?
Untuk mengetahui keuntungan membuka blok javascript dan CSS ini dapat dilihat dari kenyataan bahwa Google memerlukan file-file tsb untuk perayapan dengan beberapa alasan. Alasan yang paling mudah dilihat dan diketahui adalah algoritma “mobile-friendly” yang baru saja diluncurkan di awal tahun ini. Google harus mampu merayapi semua halaman dengan sempurna termasuk javasript dan CSS untuk memastikan bahwa halaman tsb adalah mobile-friendly lalu menambahkan tag mobilie-friendly di hasil pencarian pada situs tsb sehingga mampu meningkatkan posisi situs tsb di mesin pencari.
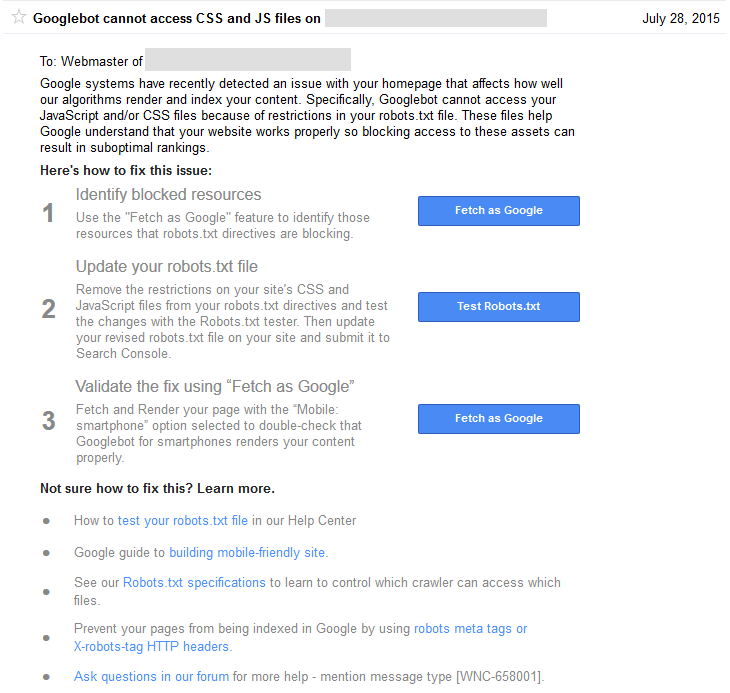
Berikut ini adalah email webmaster dari Google yang dikirim pada semua pemiliki situs. Ini jelas menimbulkan banyak pertanyaan dan kekhawatiran:
Membuka blok javascript dan CSS sangat disarankan oleh Google kepada webmaster untuk meningkatkan posisi situs tsb di mesin pencari.
Sementara masih banyak pemilik situs yang belum menerpakan bahaya SEO ketika mereka memblokir JavaScript dan CSS, Matt Cutts sebenarnya berbicara tentang hal itu pada video Webmaster Bantuan Google.
Setelah peluncuran video Matt Cut tersebut, google membuat perubahan yang signifikan untuk pedoman webmaster mereka dengan menambahkan ke pedoman teknis mereka yaitu:
Melarang Googlebot untuk merayapi Javascript atau file CSS di robots.txt situs Anda secara langsung bisa merusak cara algoritma google dan indeks konten, hal ini tidak akan dapat menghasilkan peringkat sub optimal yang lebih baik untuk peringkat seo.
Ini masih punya sangat sedikit perhatian pada waktu itu, terutama karena sebagian besar orang percaya bahwa mereka tidak menghalangi apa pun.
Namun, salah satu masalah besar bahwa beberapa plugin SEO WordPress populer menghalangi beberapa JavaScript dan CSS. Karena sebagian besar pengguna WordPress tidak menyadari hal ini terjadi, pada kenyataannya hampir semua situs memblokir sumber tersebut.
Hal ini juga mulai muncul dalam baru “Sumber Diblokir” dari Google Search Console di bulan april 2015 saat peluncuran algoritma mobil friendly.
Cara Menemukan “Blocked Resources” atau File Yang Diblok
Blok resources biasanya dilakukan dengan melakukan disallow pada robots.txt atau karena penggunaan plugin SEO di wordpress. Masalahnya banyak pengguna wordpress yang tidak mengerti file mana yang diblok. Bila Anda salah satunya maka cara berikut ini dapat digunakan untuk mencari file “blocked resources”:
1. Menggunakan “Fetch” di Google Webmaster Tool
Jika Anda menerima surat peringatan dari Google, maka cara yang disarankan untuk menemukan file yang diblok adalah dengan menggunakan tool “fetch” di Google Search Console. Cara ini mungkin mudah dilakukan untuk memeriksa homepage atau untuk situs dengan jumlah laman tidak terlalu banyak.

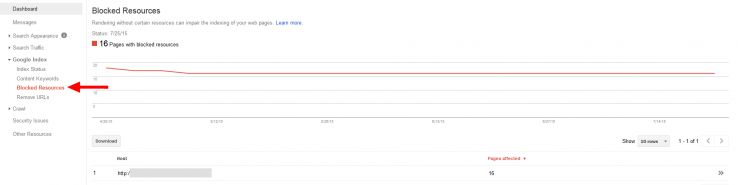
2. Melihat Google Index
Masih di Google Search Console dashboard, maka Anda akan menemukan bagian “blocked resources” di bawah Google Index. Anda cukup membuka informasi tsb untuk mengetahui laman mana saja, file JS & CSS yang diblok.
Nah bila Anda sudah mengetahui file mana saja yang diblok sekarang saatnya Anda membuka blok javascript dan CSS di situs Anda.
Tips Membuka Blok Javascript dan CSS
Untuk memudahkan Anda dalam membuka “blocked resources”, berikut ini adalah beberapa tips untuk Anda:
1. Mulai dari Homepage
Membuka blok javascript dan CSS di semua laman situs Anda memang sangat disarankan, namun bila Anda terhalang waktu untuk melakukannya maka setidaknya Anda prioritaskan pada bagian homepage / beranda.
2. Lakukan pada Semua Tipe Situs Anda
Jangan lupa untuk membuka blok javascript dan CSS pada semua tipe situs Anda misalnya versi www dan non-www serta versi desktop dan mobile. Kadang-kadang banyak webmaster yang hanya melakukan pada salah satunya saja. Bila Anda menggunakan beberapa Bahasa pada situs Anda maka Anda pun harus melakukan pada semua tipe bahasa situs Anda.
3. Cek Plugin SEO Anda
Salah satu penyebab terjadinya “blocked resources” di wordpress adalah penggunaan plugin SEO karena setingan default yang digunakan. Yoast merupakan pembuat plugin SEO terkenal di wordpress pun menyarankan penggunanya untuk membuka blok javascript dan CSS.
4. Bagaimana Membuka Blok JavaScript dan CSS yang Berasal dari Pihak Ketiga?
Salah satu file yang berasal dari pihak ketiga adalah Google Adsense JavaScript. Pada awalnya Google menyarakan para webmaster untuk menghubungi pihak ketiga untuk membuka blok javascript yang mereka gunakan namun karena banyaknya webmaster yang keberatan karena merasa bukan tanggung jawabnya maka pada akhirnya Google pun setuju untuk tidak memperhatikan lagi file yang berasal dari pihak ketiga karena kurangnya kendali dari para webmaster.
Cara Membuka Blok JavaScript dan CSS Dengan File Robots.txt
Cara yang dapat dilakukan untuk membuka blok javascript dan css adalah dengan memastikan di file robots.txt bahwa semua JS dan CSS diperbolehkan untuk dirayapi Google Bot. Bila Anda pengguna wordpress, maka Anda dapat mengedit file robots.txt di dashboard admin Anda.
Berikut ini adalah perubahan pada robots.txt seperti yang disarakan oleh Gary Illyes dari Google untuk memastikan Google Bot dapat merayapi semua resources di situs Anda.
User-Agent: Googlebot
Allow: .js
Allow: .css
Namun bila Anda melakukan blok pada beberapa direktori maka membuka javascripts dan css akan sedikit rumit, karena Anda harus membuka semua file tsb di setiap direktori misalnya dengan menambahkan kode berikut ini pada setiap direktori:
User-Agent: Googlebot
Disallow: /deep/
Allow: /deep/*.js
Allow: /deep/*.css
Itulah keuntungan membuka blok javascript dan CSS dan beberapa cara dan tips untuk melakukannya. Bila Anda ingin meningkatkan ranking SEO Anda dan mendapatkan trafik dari perangkat mobile yang berasal dari mesin pencari, jangan tunda-tunda lagi untuk membuka blok file JS dan CSS seperti yang disarankan oleh Google.